Extract Colors and Fonts From Websites
Colors and Fonts Extractor is an extension to export the color palette of an website for development purposes.
What's your background?
After almost 7 years as PHP developer I am now a Web application Architect. I have always been passionate about everything related to technology, dev and web. But i am more of a backend guy.
What does your extension do?
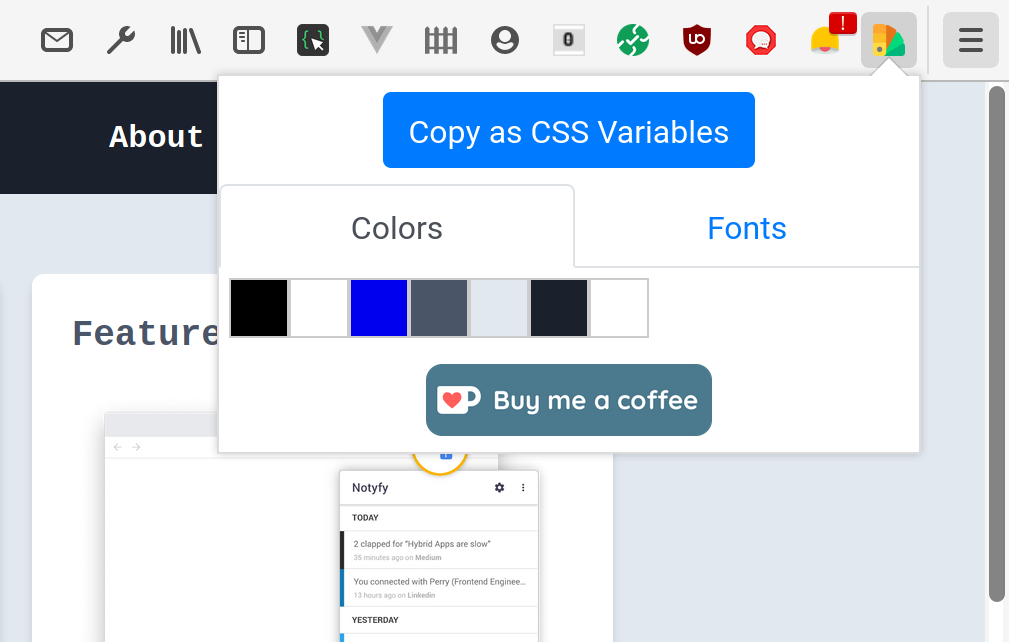
The main goal of this extension is to simplify the extraction of the color palette and fonts names of any website.
if you are a designer or front-end developer, you can easily extract, copy and paste the color palette and the font names used in any website with just 2 clicks.
You can then copy and paste as css variables in your css/scss files.
You can also extract each color individually in RGB(A), Hex or HSL format.

Which browsers do you support?
The extension is available for Firefox and Google Chrome/Brave.
What motivated you to get started?
Have you ever, as a front-end developer, found yourself inspecting the code of a web page to find out what are the colors and the fonts that are used in it. I personally found myself doing this a lot recently as I was looking for inspiration for one of my projects.
So I asked myself "why if I build a simple tool that does that for me ?"
And that's how "Colors and Fonts Extractor" Browser Extension was born.
Did you use a particular boilerplate to get started?
No starter, only good old HTML/CSS/JS.
What do you do, besides building extensions?
Web Application Architect for a consulting firm in Paris, France and a lot of side projects as flexyform.com for the latest released one
What have you learned through building your extension?
As it was my first published extension I had to learn how to build one.
What goals do you have for the future?
I hope to continue building other simple and helpful extensions. And of course continue to build and grow my other side projects.
Where can readers go to learn more about you and your projects?
I'm on dev.to and Twitter under nh2_amine:
This page is part of the blog section.