Supp manages distractions while WFH
Supp keeps constant distractions at bay while working remotely or WFH.
What's your background?
I've finished my Bachelors of Engineering(hons) last year from BITS Pilani, one of the top-tier colleges in India. Since then I've been working as a full time software engineer for a Fintech Startup. Recently I've made a switch to Flipkart, the country's biggest E-commerce company.
What does your extension do?
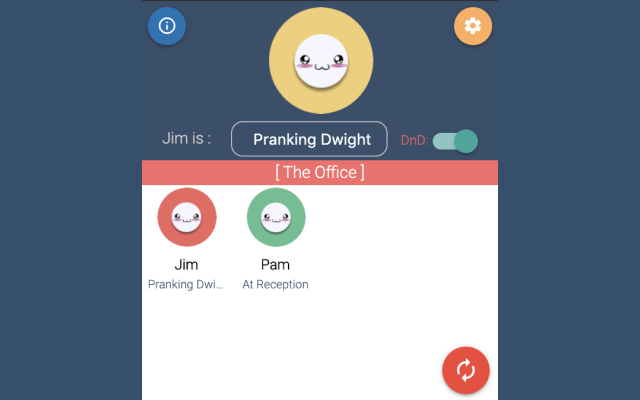
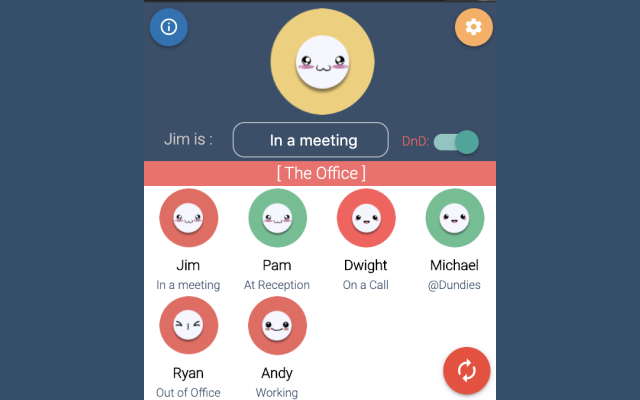
Supp is a simple browser extension for mindful status management. You can form a group with your coworkers or friends, and Supp gives you an instant glance at what they are doing & who's free or busy.
It's designed mainly for the current remote/WFH heavy workspace, where working peacefully has, startlingly, become quite challenging. There are too many sync-ups, just to know what everyone is doing in the teams. Along with frequent Slack/Hangouts messages like "Are you available for a call?", "What are you doing?". Not to mention some people who don't even bother to ask your availability before shooting out their pings.
I was unable to find disturbance-free time to focus on my own work and wished there was an automated way to know what everyone was doing & see if someone is free to be bothered with or not before pinging them.
Been there, felt that? Supp is for you!



Which browsers do you support?
Supp is on both: Chrome & Firefox.
What motivated you to get started?
Since this COVID-19 induced WFH workspace, I've felt that there were too many unnecessary daily sync-up meets & pings/calls from coworkers to discuss some issues - which were not that urgent & could be postponed. But since you are WFH, everyone assumes that you're available to have meetings/discussions at any time.
Result, I wasn't able to focus on my own work peacefully.
Hence I wished for a tool which reduces the need for frequent messaging to find out my teammates status. And also is a polite way of saying you are busy with your work instead of ignoring or wasting your time.
Since I couldn't find one and thought many people will be having the same issue, I decided to build one.
What tech stack do you use? Did you use a particular boilerplate to get started?
It's made on MERN stack. I'm using MongoDB Atlas's free tier for database & Heroku's free tier plan for hosting the server. Basically I've used everything which was free & could be used directly, giving me time to focus on the coding part only.
Do you have a monetization strategy for your extension?
None right now. It's free and probably will always be free.
What do you do, besides building extensions?
Besides my regular job & side-hustles, if I find any time free I read. I love to read about anything and everything under the Sun.
What have you learned through building your extension?
Actually, the major learning happened after the launch :)
I was so excited to launch it that I published it on almost all the major communities platform. And then I sat on the refresh button.
One day passed, then another, then another...
I had just received 3 upvotes on Hacker News, 6 stars on Reddit and just 4 views on IndieHacker.
And a handful of 70 people have reached out to view my website, 0 installs of extension (the only installers were my couple of friends whom I asked directly).
It made me realise that the world is not just sitting there with open arms, ready to greet any product you throw at them. Besides making an awesome tool, one needs to carefully plan the promoting strategy as well.
What goals do you have for the future?
As of now, I'm learning more about how to promote your Saas/startup.
After that, I continue to plan to make lots of cool shit :)
Where can readers go to learn more about you and your projects?
I'm available on Reddit: u/parivraajak.
And here is the Indiehacker page, where I post about Supp.
This page is part of the blog section.